
“Of course, our organization is focused on mobile” is likely your initial reaction.
But are you, really?
Why mobile-first matters, and what it really means?
At Red Privet, we argue that designing mobile-first is not only unavoidable, but it offers great customer experience value (especially for healthcare organizations). Here’s why:
- Global mobile usage has surpassed desktop usage: In November of 2016, mobile usage surpassed desktop usage for the first time in history, with nearly 60% of total web traffic from mobile devices. In 2018, it’s estimated that 65% of interactions with health care facilities will occur by mobile devices1.
- “Health topics” are among the top searches on mobile devices: Health is the 3rd highest mobile traffic site category, behind beauty/fitness and home/garden, receiving over 60% of its traffic from mobile devices2.
- Most online health searches start on mobile, not desktop: 68% of online health searches initiated on a mobile device3:
- Wearables are increasing in use: Nearly 17% of consumers have shared personal health monitoring information from their smartphone with healthcare providers.
Being mobile-first is about more than just designing on mobile – it’s changing your organization’s behavior when it comes to digital products. That means, when you’re evaluating your digital properties, you start on mobile. And that’s not just projecting a mobile screen on a large wall to view. That’s cheating. It mean’s testing on your actual handheld smartphone device. The problem is that we’ve been evaluating on desktop for decades, and we’re good at it. We know what to look for. It’s comfortable. But healthcare marketers need to step outside of their comfort zone and examine their digital products on mobile first – after all, consumers are.
It’s not just that patients are more heavily using mobile. It’s about how they use it.
Being patient-centric means understanding their preferences and behaviors. The reality is that users will interface with your mobile and web properties in different ways – if you’re not recognizing and designing for this, you’re missing out.
- They more readily use mobile functionality: Users have access to mobile functionality such as click to call, directions, etc. Your site’s IA should accommodate tools unique to smartphones.
- They’re less engaged on mobile: Not only are bounce rates 40% higher on mobile than desktop, but mobile users spend about 1/3 of the time on healthcare sites (2:19 to 6:10 for desktop), and visit about 1/3 less pages (2.7 to 8.3 for desktop)4.
What does this all mean? It means that while you have more tools to engage users and drive conversion – you actually have less time time to capture their attention (and less real estate).
So, let’s get practical.
Applying mobile-first principles to design, development and evaluation practices are essential to get your organization in a mobile-first mindset. Below are a few considerations to keep in mind:

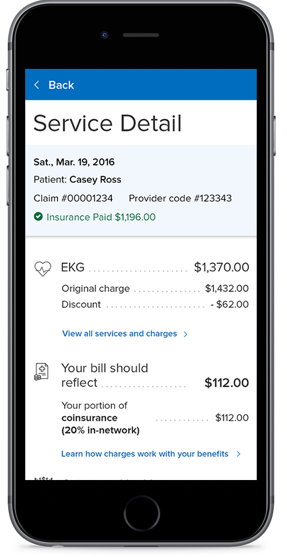
The simplistic design of Geisinger’s online Explanation of Benefits led to increased consumer confidence.
1. Design for mobile first, then adapt for desktop: Instead of coding your desktop site and then writing style sheets for Smartphones, consider instead designing your mobile site first with key factors in mind:
- Ensure proper link spacing – Accommodate for the “fat finger” error.
- Prioritize content – Reduce word count and extraneous graphics or pages. (See: Tackling Content Migration)
- Be contextually relevant – Create short simple interactions with clear pathways. Optimize mobile display before scaling for tablet and desktop by utilizing simplistic design (See: Geisinger’s Online EOB)
- Integrate functionality – Where applicable, integrate mobile functionality such as click to call, messaging, voice controls, camera, and location services.
2. Optimize SEO for mobile: Google’s Mobile-First Index now means that when it comes to SEO, Google “treats the mobile versions of each page as the primary page to index, with desktop versions being secondary”5. Therefore, SEO considerations should play a big role in site builds.
3. Evaluate your products on mobile before desktop: Evaluating on a big screen rather than a device is very different, as the user’s experience is very different – that’s why your QA process should begin on mobile. Don’t forget to also evaluate your mobile products in real-life scenarios to ensure optimizations (See: All About Patient Intercepts).
4. Ensure site functionality and new technologies are built-in with mobile in mind: As virtual visits grow (77% of patients want access to telemed6), remember that on-the-go devices such as mobile will ultimately be consumer preferences. Key site tools such as Find-a-Provider should also be optimized for mobile use (See: 8 Critical Considerations for Provider Search). Other technologies to consider include:
- AMP (Accelerated Mobile Pages) – In addition to a more engaging mobile experience, content pages such as blog posts and news articles when built in AMP open-source format allow for near instant load times and may offer search rank benefits in the future.
- PWA (Progressive Web Apps) – Sites built with PWA technologies look and behave like native mobile apps for the user, with functionality allowing users to receive push notfications, install web apps on their homescreen, or work offline.7
5. Still, don’t forget the desktop: Focusing on mobile-first does not mean ignoring the desktop. Doing so can have a detrimental effect on conversions, many of which still occur on desktop devices.4
Did you read this on your mobile device? Good chance you did.
Let’s chat about your organization’s mobile strategy.
Sources:
-
Heisler, Yoni. (2016). Mobile internet usage surpasses desktop usage fo the first time in history. Retrived from http://bgr.com/2016/11/02/internet-usage-desktop-vs-mobile/
-
Sterling, Gary. (2016.) Mobile Devices Now Driving 56 Percent Of Traffic To Top Sites. Retrived from http://marketingland.com/mobile-top-sites-165725
-
Chafey, Dave. (2017). Mobile Marketing Statistics compilation. Retrieved from http://www.smartinsights.com/mobile-marketing/mobile-marketing-analytics/mobile-marketing-statistics/attachment/percentage-of-online-searches-on-mobile-devices-by-sector/
-
Enge, Eric. (2017). Mobile vs Desktop Usage: Mobile Grows But Desktop Still a Big Player. Retrieved from https://www.stonetemple.com/mobile-vs-desktop-usage-mobile-grows-but-desktop-still-a-big-player/
-
DeMers, Jayson. (2017). What Google’s Mobile-First Index Means For Your SEO Strategy. Retrieved from: https://www.forbes.com/sites/jaysondemers/2017/01/26/what-googles-mobile-first-index-means-for-your-seo-strategy/#7f4ed1b74f24
-
Heath, Sarah. (2017). 77% of Patients Want Access to Virtual Care, Telehealth. Retrieved from https://patientengagementhit.com/news/77-of-patients-want-access-to-virtual-care-telehealth\
-
Farrugia, Kevin. (2016). A Beginner’s Guide to Progreessive Web Apps. Retrieved from https://www.smashingmagazine.com/2016/08/a-beginners-guide-to-progressive-web-apps/
