One day, while watching his wife struggle to grip ordinary kitchen tools because of her arthritis, Sam Farber saw an opportunity to create better cooking tools that would benefit all users. After extensive research, prototyping and model testing, Farber launched OXO, a brand built on the principles of inclusive design. Today, the company offers more than 850 products in their Good Grips line–a range of products intended to be used the same way regardless of who uses them.
Inclusive design seeks to create products and interfaces that meet the needs of as many people as technically possible, without special adaptations for differences in age, socioeconomic status, education level or digital literacy. Unlike accessible design that creates unique experiences based on limitations, inclusive design creates a singular experience with no limitations.
Inclusive design is especially relevant for universal experiences, those situations where the mechanics of the experience are not fundamentally different based on our demographics or psychographics. Many healthcare experiences, including pregnancy, childbirth and early childhood development, are essentially the same regardless of differing demographics or psychographic factors.
Red Privet recently worked with the Janet Weis Children’s Hospital, which is part of Geisinger Health System, to design an inclusive Well Child Guide for new parents navigating the first three years of their child’s life. While children don’t come with an owner’s manual, the Well Child Guide provides timely information regarding developmental milestones, needed immunizations, expected daily habits and safety tips for each stage of a child’s life.
The service area for the children’s hospital included both suburban and rural areas, which represented a diversity of cultures, education levels and digital access. To create an inclusive design, the program offered web, e-mail and text messaging capabilities.
The online interface features a simple chronological, timeline-style navigation that allows users to easily explore what different stages of development entail. The e-mail and text versions of the program are timed for delivery based on the age of the child.
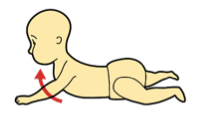
When possible, simple illustrations–much like those seen on an airplane safety card– were used to help parents visualize appropriate developmental milestones. This strategy is a perfect example of the value of inclusive design. While the illustrations provide comprehension for new parents that may struggle with English literacy, they also provide clarity for those without language difficulties.

Simple illustrations were used to clearly communicate developmental milestones.
Inclusive design goes beyond user accessibility to user empowerment. It levels the playing field by reducing user experiences to their essential essence, allowing all users equal access, understanding and ease of use. Businesses that embrace the principles of inclusive design benefit from the operational efficiencies that result from maintaining and supporting a single version of their product or interface that meets the needs of the majority of their customers.
